
How to Set Custom Product Attribute Value Programmatically

In Magento 2 product attributes are generally the properties of the Magento 2 product that help customers choose between various types of products and find the best suitable product.
Magento 2 create/add product attribute programmatically
To Create or add a Product attribute we need to create a PHP file for defining our product attribute name and attribute_code.To Create product attribute follow below steps :
Step 1
: Firstly, we will create the InstallData.php file at below path :Mageants > Blog > Setup > InstallData.php
|
<?php namespace Mageants\Blog\Setup; use Magento\Eav\Setup\EavSetup; use Magento\Eav\Setup\EavSetupFactory; use Magento\Framework\Setup\InstallDataInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; class InstallData implements InstallDataInterface { private $eavSetupFactory; public function __construct(EavSetupFactory $eavSetupFactory) { $this->eavSetupFactory = $eavSetupFactory; } public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context) { $eavSetup = $this->eavSetupFactory->create(['setup' => $setup]); $eavSetup->addAttribute( \Magento\Catalog\Model\Product::ENTITY, 'my_product_atrribute', [ 'type' => 'text', 'backend' => '', 'frontend' => '', 'label' => 'My Product Atrribute', 'input' => 'text', 'class' => '', 'source' => '', 'global' => \Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface::SCOPE_GLOBAL, 'visible' => true, 'required' => true, 'user_defined' => false, 'default' => '', 'searchable' => false, 'filterable' => false, 'comparable' => false, 'visible_on_front' => true, 'used_in_product_listing' => true, 'unique' => false, 'apply_to' => '' ] ); } } |
Step 2
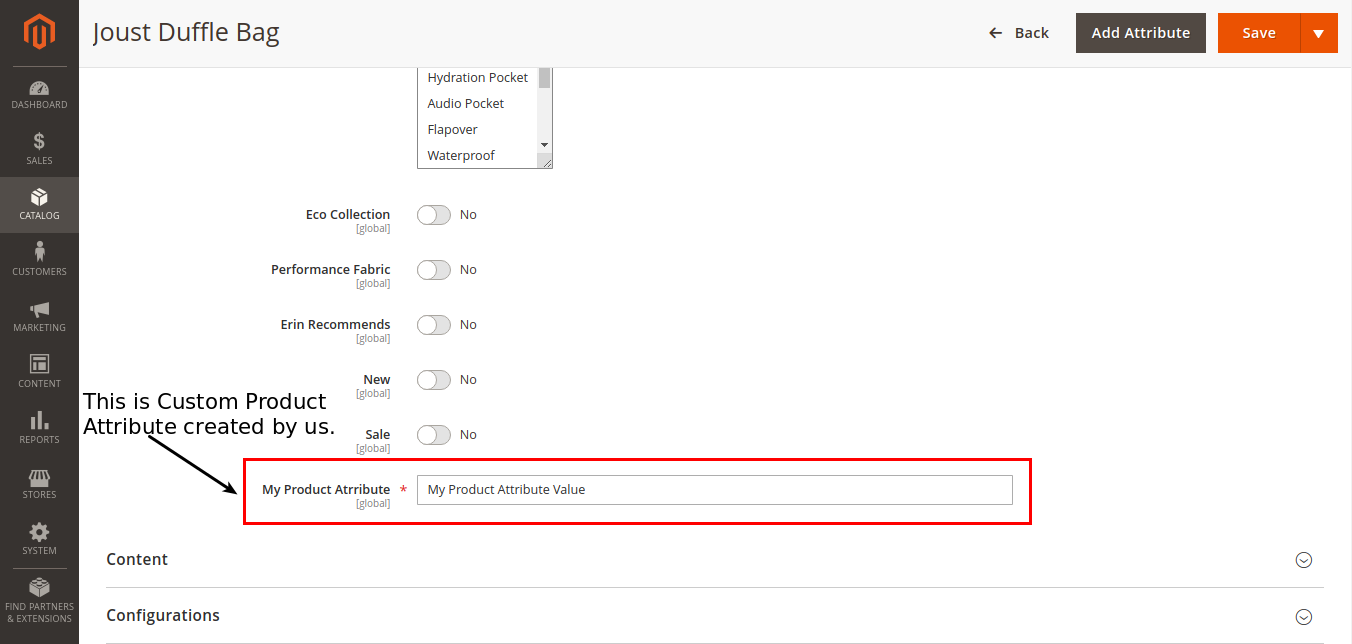
: After Creating InstallData.php You have to run php magento setup:upgrade and php bin/magento setup:static-content:deploy then check the result on admin side at Catalog > Products > Product Edit link as below :
Note
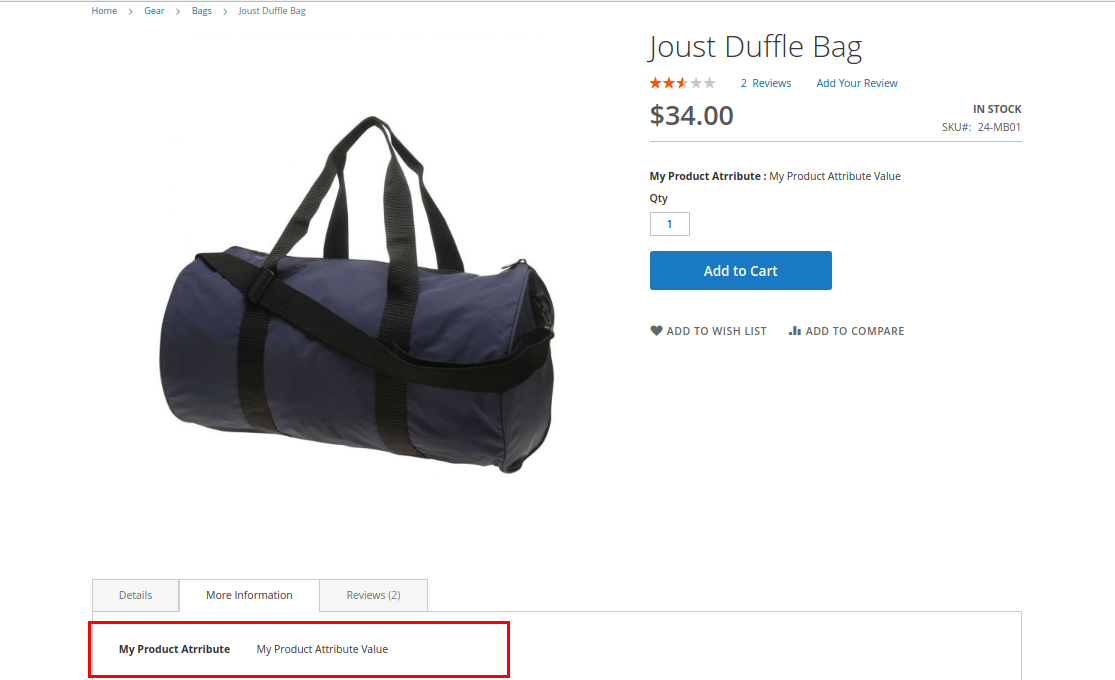
: If you want to display this product attribute on frontend at More Information tab the you have to set ‘visible_on_front’ as true and your custom product attribute will be displayed on frontend as Below :
Magento 2 set custom product attribute value programmatically
To set Product Attribute value you have to use below block of code in your helper file : Here, we have used \Magento\Catalog\Api\ProductRepositoryInterface instance and created it’s object($productRepository). In below code we have created function named setProductAttributeValue, this function is defined for setting product attribute value.
|
<?php namespace Mageants\Blog\Helper; class Data extends \Magento\Framework\App\Helper\AbstractHelper { public function __construct( \Magento\Catalog\Api\ProductRepositoryInterface $productRepository ) { $this->productRepository = $productRepository; } public function setProductAttributeValue($productId, $attributeValue) { $attributeCode = "my_product_atrribute"; $product = $this->productRepository->getById($productId); $product->setData($attributeCode, $attributeValue); $this->productRepository->save($product); } } |
You can call above defined helper function in any file as below :
|
<?php namespace Mageants\Blog\Controller\Index; class Data extends \Magento\Framework\App\Action\Action { public function __construct( \Mageants\Blog\Helper\Data $helper ) { $this->helper = $helper; } public function setProductAttributeValue($productId, $attributeValue) { $ProductId = "1"; // Set any Product Id $AttributeValue = "My Product Value"; // Set any Attribute Value $this->helper->setProductAttributeValue($ProductId,$AttributeValue); } } |
Magento 2 get custom product attribute value on product page programmatically
To get custom product attribute value on product view page we have follow below steps :
Step 1
: Create xml file named catalog_product_view.xml file at below path :Mageants > Blog > view > frontend > layout > catalog_product_view.xml
|
<xml version="1.0"?> <page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <referenceContainer name="product.info.form.content"> <block class="Mageants\Blog\Block\Index" name="product.attribute.value" template="Mageants_Blog::index.phtml" before="-"/> </referenceContainer> </page> |
Step 2
: Create a block file named Index.php at below path :Mageants > Blog > Block > Index.xml
In this file we have created function named getProductAttributeValue, this function is defined for fetching product attribute and we have also created getProductAttributeLabel, this function is defined for fetching product attribute label.
|
<?php namespace Mageants\Blog\Block; use Magento\Framework\View\Element\Template\Context; class Index extends \Magento\Framework\View\Element\Template { public function __construct( Context $context, \Magento\Catalog\Model\Product $product, array $data = [] ) { $this->product = $product; parent::__construct($context, $data); } public function getProductAttributeValue() { $prodvar = $this->registry->registry('current_product'); $productId = $prodvar->getId(); $product = $this->product->load($productId); $productattributevalue =$this->product->getResource()->getAttribute('my_product_atrribute')->getFrontend()->getValue($product); return $productattributevalue; } public function getProductAttributeLabel() { $prodvar = $this->registry->registry('current_product'); $productId = $prodvar->getId(); $product = $this->product->load($productId); $productattributelabel =$this->product->getResource()->getAttribute('my_product_atrribute')->getFrontend()->getLabel(); return $productattributelabel; } } |
Step 3
: Create phtml file named index.phtml at below path :Mageants > Blog > view > frontend > templates > index.phtml
In this file we have just called our functions defined in our index.php block file.
|
<p class="text-base text-clr mb-4"> <strong><?= $block->escapeHtmlAttr($block->getProductAttributeLabel()); ?> : </strong> <?= $block->escapeHtmlAttr($block->getProductAttributeValue()); ?> </p> |
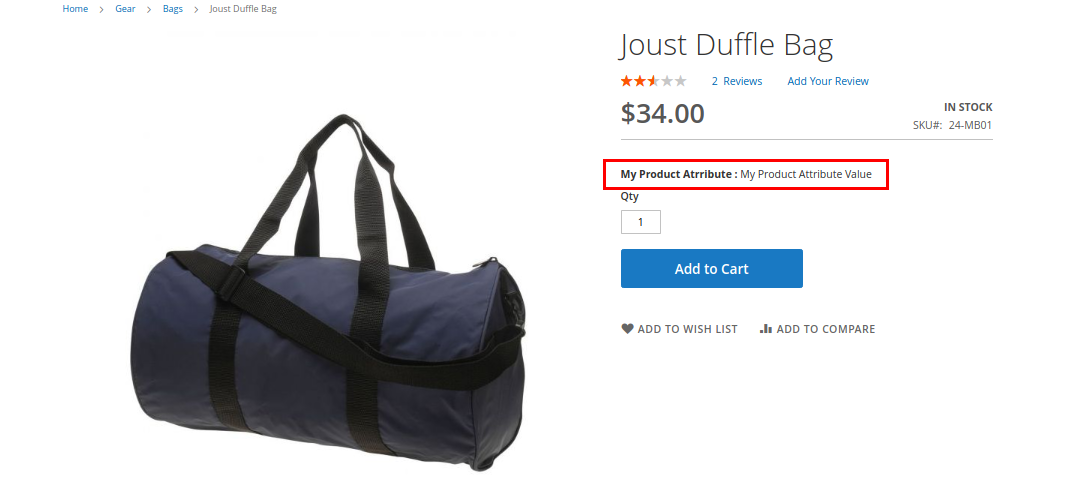
After these steps you will get Product Attribute Value on Product display page as below :

Conclusion:
We hope above blog helps you to clearly understand How to set custom product attribute value programmatically. In case of any kind of problem with the above code implementation, you can contact us or let us know in comment section.
