
Magento 2 Core Web Vitals: Optimize Your Magento Store Score

Google announced in 2021 that they are going to use Core Web Vitals as a ranking factor. Google's Core Web Vitals have taken over the internet & a lot of websites have started to feel the change.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
But what are Core Web Vitals? Many people aren't even aware of the term.
Did you check your Magento store's score on web vitals metrics?
And if you want to learn more, head on over through this post to get a deeper dive on what Core Web Vitals are and how they will impact your rankings, when to use them, and learn how to optimize your Magento store for Google's Core Web Vitals.
What is Core Web Vitals and Why it is Important?

Core Web Vitals are metrics offered by Google to measure the user experience of a page. Core Web Vitals are the criteria or a concept that Google checks to judge a website when evaluating the user experience of a web page. The factors that Google considers are related to user interactivity, page speed, and visual stability.
Core Web Vitals will directly influence your website rankings, as Google always prioritizes its users and aims to provide them with the best experience. If your online Magento 2 eCommerce store compiles with Magento 2 Core Web Vitals, it is likely to rank higher. Otherwise, it might possible that you end up losing your website’s rank.
Page experience will be a mix of factors like mobile-friendliness, website security, lack of interstitial pop-ups, and safe browsing. Google considers these factors very important for user experience, and Core Web Vitals will be a mandatory part of that score.
Moreover, your website will be eligible for Google top stories on mobile by optimizing your website for Core Web Vitals for Magento 2. Ultimately it will increase the website traffic as most of the traffic comes from smartphones or mobile devices. But make sure to have high-quality and relevant content, because both these factors give you an upper hand over your competitors.
Boost your website’s visibility, rank, and traffic and enhance your sales revenue by providing a better user experience to your customers. So, now you must have clearly understood why it is necessary to focus on your site’s vitals.
What are the 3 Core Web Vitals?
The three Core Web Vitals include:
- Largest contentful paint (LCP)
- First input delay (FID)
- Cumulative layout shift (CLS)
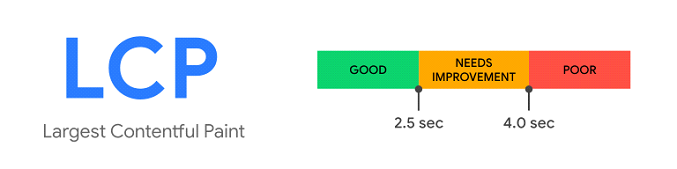
Largest Contentful Paint (LCP)

The first factor in the web vitals is the largest contentful paint (LCP). LCP is the time taken by a page to showcase the majority of its content on the screen from clicking a link. It is influenced by the largest image, render time, text, and video on your page. According to Google’s Core Web Vitals definition, to deliver a great page experience, the Largest Contentful Paint (LCP) must be kept below 2.5 seconds. Therefore, make sure your website loads under 2.5 seconds.
Also Read:- What Are The Best Tips For Magento 2 Speed Optimization?
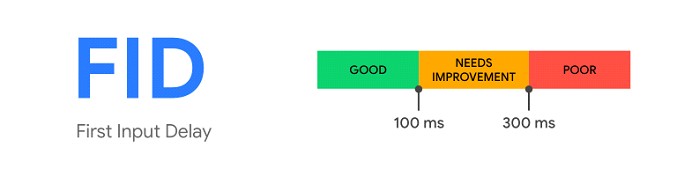
First Input Delay (FID)

First Input Delay (FID) is how long things happen to your page and how good the user experience is. FID measures the time taken for a user to interact with the website content and website page–specifically. FID is technically the time taken by a webpage to interact with the user when they click on something on your page. For example: Clicking on a link in the site’s navigation, choosing an option from a menu, entering your email into a field, etc. An FID value of 100 milliseconds or less is recommended by Google for a better user experience.
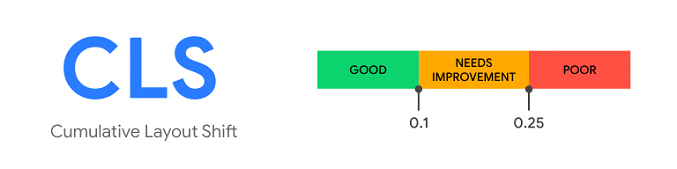
Cumulative Layout Shift (CLS)

Now comes Cumulative Layout Shift (CLS) which measures the visual stability of web pages. With this factor, you come to know how stable a page is as it loads. CLS accounts for the sum total of every shift in the layout of a webpage, therefore giving special importance to the visual stability of the page. Ads, images, popups, and other layout elements are some typical causes of shifting screen elements that render after the user has already begun interacting with the page content. Your page has a good CLS score if it’s 0.1 or less according to Google, and it is great for your website.
Tips To Improve Your Core Web Vitals
Once you understand how well your online eCommerce website is performing in key areas, you can plan accordingly to take action. Naturally, there are external resources and tools available to help you address areas of concern, but it’s also possible to eliminate these issues on your own that are affecting your website’s performance.
We’ve put together some tips for optimizing your site for the key areas of page experience. The below tips will cover areas such as improved mobile usability, faster and smoother visual loading, and enhanced website security. Let’s check out some of these optimizations tips to ready your Magento store for Core Web Vitals:
⦁ Remove unused CSS:
CSS is utilized to improve the user experience , but make sure you remove the unused or any additional CSS that is implemented. We are suggesting this because unused and unwanted code can slow down your website and contribute to instability, and website performance, and potentially impact your Core Web Vitals (LCP, FID, and CLS) performance.
⦁ Optimize image and video:
Focus on optimizing images and video, compress them and resize or convert them to the proper format. This will help it render faster and reduce loading time. Larger file sizes will slower load time, so optimizing images and video can have a significant impact and boost website performance.
⦁ Minimize layout shifts:
Layout shifts mean the elements shift around on the page at the time of page loading until they become still, and this can significantly damage your site’s CLS benchmark and contribute to a frustrating performance for visitors. So make sure to conduct vigorous testing to secure your website against these kinds of issues. Try to modify the code, avoid inserting pop up or ads above other content, use placeholders, use optimized fonts, and manage dynamically injected content for layout stability.
⦁ Minimize Initial Server Response Time:
Alongside stability, speed also plays an important role in web core vitals, and to boost your LCP performance you should take steps to reduce your platform’s initial server response time. You can easily achieve this through the use of a caching plug-in or by identifying issues at the server level and solving it, such as by optimizing application logic to deliver an instant speed boost.
⦁ Remove Render Blocking Resources:
Modify code in the
of your website because Render blocking also contributes to slower response times. Defer JS loading, CSS, and off-screen images where possible. This is called ‘lazy loading’ which ensures that only required content is generated. This will help contribute to better FID and LCP scores as it reduces the number of load requests.⦁ Some Additional Tips:
- Audit Your Website for Security Issues
- Make Sure Your Website is Mobile Friendly
- Make Sure Embedded Resources & Forms Are Served Over HTTPS
- Ensure Interstitials Don’t Obstruct Crucial Content
- Avoid Non-Composited Animation for Carousels
- Prefer a better hosting plan for the website
How Do Core Web Vitals Affect SEO?
Google announced in 2021 that page experience is an official Google Search ranking factor. Core Web Vitals for Magento 2 will play a key role in measuring the quality of your Magento 2 store’s UX and page experience. Not only this, but Core Web Vitals will also be helpful in optimizing website performance and in obtaining Google’s recommendations for improving scores.
Did you understand how it affects your website’s SEO? Ultimately, the most important takeaways are:
- Core Web Vitals will directly affect your website’s SEO as it will be combined with other ranking signals in Google’s “page experience” update.
- The biggest component of Google’s page experience signals will be now Core Web Vitals. Thus, websites that fail to meet Google’s Core Web Vitals criteria will not only risk lower search rankings, but also have a negative effect on Google’s ranking.
Wrapping Up: Optimize Your Magento Store with Core Web Vitals and Improve User's Experience
Optimizing Magento stores should be the priority of every Magento store owner. Poor page experience metrics will put your SEO ranking on the line and also hurt your brand’s reputation.
Magento 2 Core Web Vitals will definitely affect how Magento 2 online stores are created, optimized, and maintained anytime soon. With the Magento 2 Core Web Vitals optimization tips offered above, you can protect the hard-earned SEO of your store and win conversions.
As a Magento development company, MageAnts has ample experience and in-depth expertise that help us tackle optimization issues of different kinds and types. Just drop us a line!
FAQ: Magento 2 Core Web Vitals
How Do I Monitor Core Web Vitals?
You can run the tools provided to audit a page and use the Web Vitals extension and these tools to analyse Core Web Vitals in real-time. Tools used to measure Core Web Vitals provide real-world data on how potential users may experience a website and are used for debugging by developers. Use tools like Google PageSpeed Insights, Google Search Console, Chrome UX Report, Google Lighthouse, GTmetrix, and many more to monitor Core Web Vitals.
What Does Core Web Vitals Do?
The Core Web Vitals measures and evaluates the speed, visual stability, and responsiveness of websites and provides you with a report that gives you insight into page performance, so you can improve your site experience to boost website rank.
Where Do I Find Core Web Vitals?
You can find the Core Web Vitals data of your website by following the below path:
Go to your Google Search Console account → “enhancements” section.
Which Core Web Vitals are Most Important?
The three most important metrics included in Core Web Vitals to improve your websites are:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
How Do I Fix Core Web Vitals Issues?
You can take steps to improve your Core Web Vitals by reducing JavaScript (JS) execution, Implementing lazy loading, removing unused CSS, optimizing images & videos, providing proper dimensions for images and embeds, auditing your website, and reducing your server response time.
What is Core Web Vitals in SEO?
Core Web Vitals are a set of specific factors that are considered most important by Google in a webpage's overall user experience. Core Web Vitals are measurable SEO performance metrics that help you to know how users experience your website. They provide you with specific, measurable data points to improve the overall user experience on your website.
